How to Ajaxify WordPress Comments?
When people talk about ajaxifying, ajaxify or just ajax in general, in the context of CMS’s and web applications, like WordPress, typically they’re meaning some type of functionality that can be completed without them needing to reload the page.
In the case of WordPress comments, to ajaxify them means simply that you can submit a comment without the entire page loading. But why would you want that?
If you’ve ever submitted a form with multiple fields, then gotten something wrong or left something out, had the page reload and you’ve found that you have to fill it all out again, you know just how frustrating this can be for the end user. It’s also much more elegant to keep the page as-is and just update it with new information – rather than reloading everything just so you can display a couple of small bits of new data.
To ajaxify WordPress comments, you’re either going to add new code/functions from scratch, or you’ll need to load a plugin to do all that heavy lifting for you.
For the former, checkout sites like:
rudrastyh.com/wordpress/ajax-comments.html
Disclaimer: Manually adding this level of functionality is ADVANCED work – definitely not for novices or those with weak hearts.
How to Ajaxify Comment Submit Via a Plugin?
There are numerous plugins to accomplish the task at hand – ajaxifying comments. Here’s an example of what to do…
Install the WP Ajaxify Comments plugin using our How to Install Plugins procedure:
wordpress.org/plugins/wp-ajaxify-comments/
Please read the Technical Notes and Important information sections. This isn’t a simple click-n- run plugin install, because the code needs to hook into the DOM in order to pick which elements get loaded via ajax, and which ones don’t.
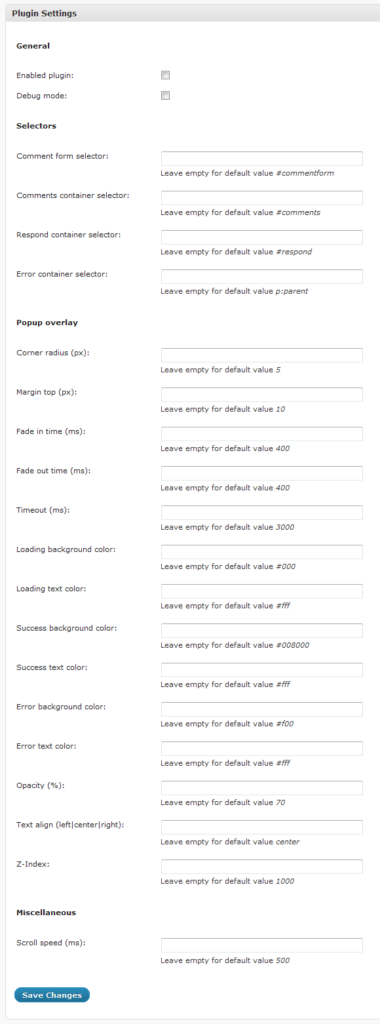
There’s going to be some configuration, unless you’re using the default themes in WP, so budget some time into figuring out how to “make this work”. You know it’s going to be fun when the configuration menu looks like a pre-flight checklist for a space shuttle!

How to Load More Comments with an Ajax Plugin?
There are numerous plugins to accomplish the task at hand – loading more comments via ajax. The idea is simply that you want to have more control about the displaying of large numbers of comments, without pagination / reloads of the page after X number of comments. Instead, with ajax, a set number of comments will load, and then as you scrolldown, via an infinite scroll look and feel, the page will extend further down, with more comments visible below the ones which had loaded originally.
Here’s an example of what to do…
Install the Ajax Load More plugin using our How to Install Plugins procedure:
en-gb.wordpress.org/plugins/ajax-load-more/
The beauty of this plugin is that it can be used for more than just comments. In fact, it can be used for infinite scroll (via ajax) of posts, pages, comments and more!
Additional details about the plugin can be found at:
connekthq.com/plugins/ajax-load-more/
Some of the functionality is a premium add-on – and sometimes it makes sense to get a full- featured, well-developed bit of software to make your life infinitely easier.