What is Bootstrap? Explained!

Most beginners who want to start their journey in the development domain or seek information about HTML, CSS, and Java Scripts might hear the concept of Bootstrap. Still, many developers, development enthusiasts research and get more familiar with Bootstrap. For those developers and development enthusiasts, we will cover the detailed article on What is Bootstrap?
Definition & Introduction
Every time you study a new concept, first learn about its definition and the primary information; we call it D&I. D&I will give you a broader idea about the specific concept and help you understand the concept’s preliminary working. Let’s learn the D&I of Bootstrap!
The CSS framework which is being used in front end development is called bootstrap. It is written in CSS, HTML, Javascript primarily. Bootstrap was created by Twitter back in mid-2010 as an open-source and freely available framework to solve the complexity and responsiveness problem of the front end development. As it stated in the definition, bootstrap is a combination of HTML, CSS, and Javascript. Below we will cover each of the segment one-by-one to understand .
What is front end development?
To simplify, front-end development is known to develop a graphical user interface of a website/application using HTML, CSS, and Javascript to which users interact and view.
What bootstrap includes?
Bootstrap is one of the developer’s leading frameworks on priority. Bootstrap was primarily developed to accelerate the speed of development with ease. It has a quality of responsiveness, which helps the UI adjust the width-height as per the device size (Example: Tablet, Mobile, Laptop, Desktop). It is easy to manage and maintain with the updates, and it helps you keep the consistency of the code through the development. When you install bootstrap, two important files will be used for the development,
- Bootstrap.css
- Bootstrap.js
Bootstrap.css
Bootstrap.css is a global CSS file that includes classes of the layouts, classes through which you can modify, update, and add the new layouts and classes. On the other hand, HTML works with the structure and the skeleton flow of the webpage/application.
Including the layouts, the global CSS file of the bootstrap also contains the many classes responsible for the responsiveness of the web pages/application; with said that, it also helps developers to create web pages with uniform layouts, which reduces manual work of the developer.
<link rel="stylesheet" href="custom-css-path/file-name.css" />
Bootstrap.js
There are many ready to use plugins that you can use from the Jquery library and that you can achieve through the bootstrap.js file, and it also enhances the interaction of the website. Bootstrap.js consists of all the JavaScript files, which helps developers enrich the website’s interactivity.
Below are some of the use cases of bootstrap.js,
- Models.
- Carousel sliders.
- Expandable lists.
- Dynamic tabs.
- Tooltips.
- Accordions.
Features of Bootstrap
Responsiveness: This feature of the bootstrap is simply striking. As we stated above, it has the capability to fit the website/application UI into any size of the screen (Mobile, Tablet, Laptop, Desktop). As a result, developers need not worry about working on every class to make it device friendly.
Easy to use: On the internet, you can find tons of freely available lessons, videos and articles on learning bootstrap and its practical uses in the development project. Due to its popularity and usage, you can also get a chance to collaborate with other developers for projects in the community.
Community support: The community support across the bootstrap is enormous, and it has continuously been expanded with communication over social gatherings, expos, events, etc. There are a lot of free projects, themes, elements/snippets available over the internet, which developers can use without paying any cost for the project.
Reducing Hustle: Using bootstrap, developers don’t need to work separately for each page. For example, a developer can use global CSS classes in boostrap.css, which can be used for all the pages. Likewise, you can also modify the global classes for the custom modification as per the requirements.
Opensource & Free: Bootstrap is completely free and open-source that you can use-modify it as per the project’s requirements. The best part of being open source is that you can entirely modify the core part of the project as per the development demand.
Download & Install Bootstrap
You can download the bootstrap source files using the following URL,
https://getbootstrap.com/docs/4.0/getting-started/download/
Installation using npm packages follow: npm getting started guide
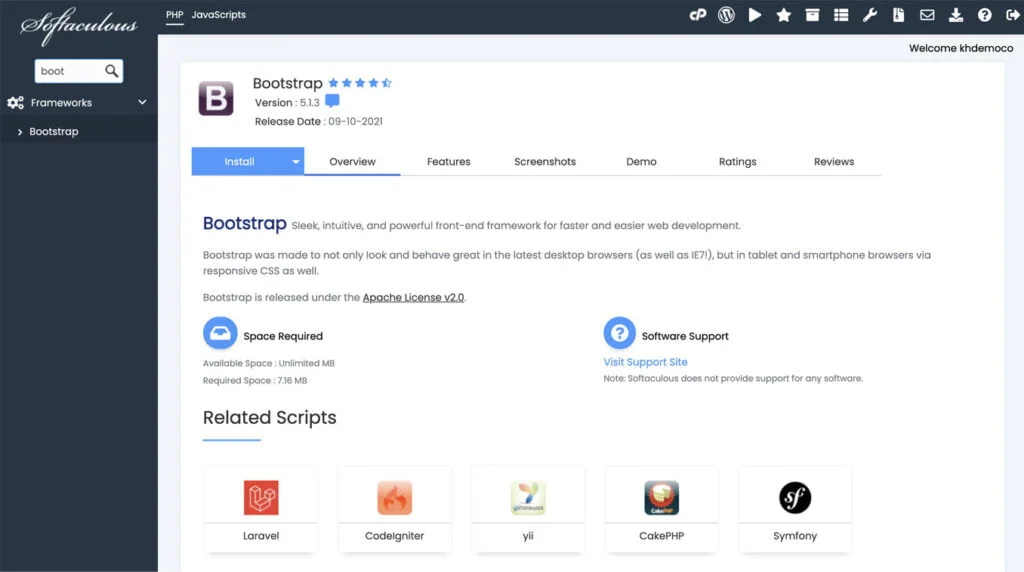
If you are using KnownHost’s web hosting services which includes Softaculous App Installer, then you can install the bootstrap with a few clicks,
Navigate to cPanel ? Software ? Softaculous Apps Installer ? Frameworks ? Bootstrap ? Install.

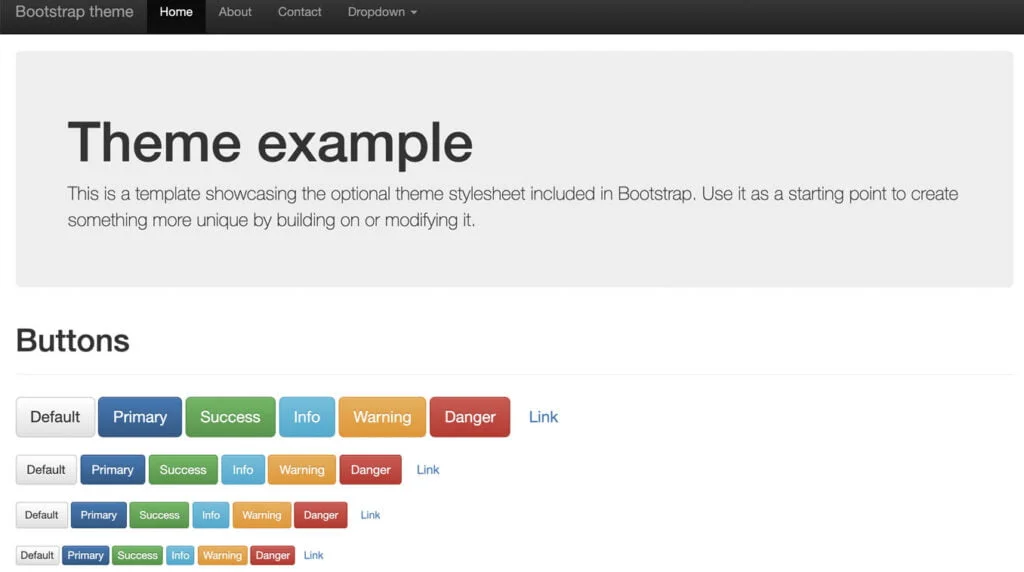
Once you install the bootstrap, it comes with the default theme,

What’s included
You’ll find the following directories and files within the download, logically grouping common assets and providing both compiled and minified variations. You’ll see something like this,
bootstrap/
|-- css/
| |-- bootstrap.css
| |-- bootstrap.css.map
| |-- bootstrap.min.css
| |-- bootstrap.min.css.map
| |-- bootstrap-grid.css
| |-- bootstrap-grid.css.map
| |-- bootstrap-grid.min.css
| |-- bootstrap-grid.min.css.map
| |-- bootstrap-reboot.css
| |-- bootstrap-reboot.css.map
| |-- bootstrap-reboot.min.css
| |-- bootstrap-reboot.min.css.map
|-- js/
|-- bootstrap.bundle.js
|-- bootstrap.bundle.min.js
|-- bootstrap.js
|-- bootstrap.min.jsImportant Official Links
Bottom Line
Now you must have a clear idea about Bootstrap and how it is helping developers with their projects. The development of an internal project by Twitter, which significantly impacted developers’ lives and went further into open-source and community-driven project Bootstrap, came a long way.
We at KnownHost offers web hosting services for your next bootstrap project. Are you looking for information? Get in touch with our team!