How To Stress Test Your Website
In a perfect world, our websites would attract thousands of visitors a day and everyone would get a perfect user experience and we’d reap the rewards in brand awareness and sales.
But whatever our realities, we must make sure our servers can withstand periods of high traffic when they come our way. So, how can we do this? One solution is stress testing.
In this guide, KnownHost explains what stress testing is and its potential value, and offers tips for how to best stress test a server.
What Is a Website Stress Test?
Stress testing is a way of assessing a web server’s capability to handle tasks when under a heavy user load – usually a result of a high spike in traffic.
A stress test can be conducted in one of two ways. Many websites with an active user base (such as on the release of an online game) will simply ask users to play the game as much as possible at a certain time to test server integrity.
For smaller websites, however, stress testing may be done through a set of specific tools that can simulate user traffic.
Stress testing is essential for ensuring a website can stay active during periods of increased stress.

How Does Website Performance Impact User Experience and Business Success?
Website performance is key to delivering a positive user experience. If a user lands on a website and it loads slowly or crashes, they won’t hesitate to leave for a competitor.
When a website is down for an extended period, it results in a loss of user traffic. So, for businesses that rely on a website for direct sales (such as e-commerce stores), this can lead to a drop in sales and a decrease in profit.
This is not to mention the reputational damage a business can sustain from a poorly functioning website or one that is down. For many users, this suggests poor planning and resources, which can impact trust and authority in a business.
What Are the Primary Goals and Objectives of a Website Stress Test?
The primary goal of a website stress test is to see how well the site can handle a large amount of user traffic while continuing to run every process performed by those users without fault or error.
The key areas that a stress test targets are traffic bottlenecks, system response times, and website performance while under increased load.
KnownHost offers website hosting services capable of withstanding high stress from large volumes of user traffic without compromising performance. Try it now!
Who is Stress Testing For?
Stress testing is a useful process for multiple areas of a business or website, from customers to company stakeholders and the IT department:
- Customer: Regular stress testing means that a website can run effectively under a high volume of traffic. This ensures bottlenecks don’t appear, stopping customers from accessing a website. This is especially important for e-commerce websites, where online users lead directly to sales. Quick and convenient purchasing without poor loading times or crashing will improve customer experience.
- Stakeholders: When a website (especially in the e-commerce space) functions as expected and customers can easily access services, the business is more likely to drive sales, sign-ups, or inquiries, which leads to larger take-home profit for each stakeholder.
- Maintenance Staff: Stress testing is also essential for website maintenance staff to understand where the website isn’t functioning as intended, and where exactly any potential problems lie. For example, the results of a stress test could point toward the website hosting servers not being able to handle the necessary volume of traffic. This means the server will likely need upgrading.
When Is the Best Time to Perform a Stress Test?
While stress testing should be a regular feature in the upkeep of a website – to test its ability to handle traffic – there are several key times when a stress test may be most beneficial and informative:
- Schedule-Based Testing: This form of testing usually takes place at scheduled intervals determined by the company. It’s generally recommended these take place regularly, usually with the rollout of new patches and updates to ensure the server is still functioning effectively.
- Pre-Release Testing: It’s important to stress test the website before any major changes are made, to make sure they won’t impact performance. This is where pre-release stress testing comes in.
- Post-Release Testing: Testing servers post-launch can be another way to maintain server stability from increased traffic. Post-release stress testing also provides site admins with essential information about how well new updates have fared, or if any additional hotfixes need to take place to fix server stability.
Top Stress Testing Tools
There are many tools available to support website stress testing, also known as ‘load testing tools’. These are designed to simulate high website traffic and provide diagnostics on how well the website performed. A few of the top testing tools include:
- LoadTracer: This tool is perfect for users with little or no coding experience, as it requires zero scripting and is graphics-based, making it easy to navigate and use. In addition, LoadTracer is completely free.
- JMeter: JMeter is also free, and supports a graphics interface and scripting, making it a perfect intermediate testing tool for users with some knowledge of scripting.
- Locust: Another free tool, Locust is more suited to users with knowledge of software scripting, as it doesn’t support a graphics interface. It uses the Python programming language, so while it’s better for more advanced users, the language is still relatively easy to pick up and learn.
Common Challenges When Stress Testing a Website
Several common challenges can occur when stress testing a website. It’s essential to understand these and how best to mitigate them:
- Deciding The Right Load Level: The first challenge in any stress testing process is to calculate the right load level for the test. If a load is too low, a website won’t show any signs of where it could be failing. If the load is too high, it could cause a website to fail in a way that doesn’t properly simulate real-world usage.
- Generating The Required Load: Some required loads may be too high to properly test through open testing and may require a load testing tool to run the simulation.
- Monitoring Performance: When a server is under a high load, accurately monitoring performance can be an issue due to the large volume of data being output that needs to be analyzed and interpreted. A monitoring tool must be used to accurately assess data.
- Identifying Root Causes: When problems do occur during a stress test, it can be hard to identify root causes and how best to fix them. This requires the use of close analysis and a debugging tool to be conducted effectively.
How To Perform a Stress Test

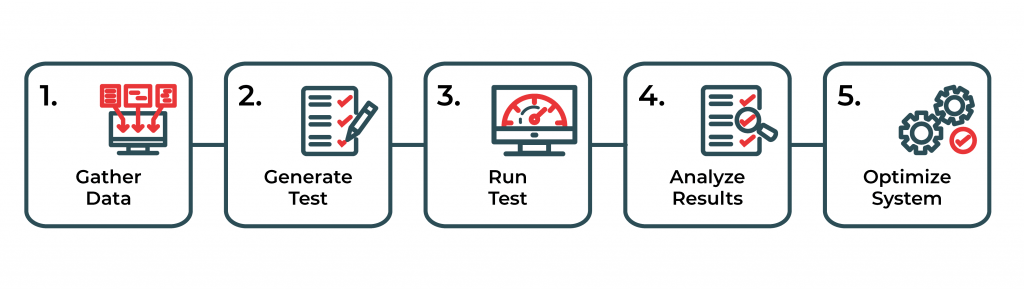
Performing a stress test is a relatively simple process, but there are still several steps a web developer or site owner must follow to properly stress test a server:
- Step 1 – Gather Data: Gather and analyze system data, then outline the test goals to successfully plan the stress test.
- Step 2 – Generate Test: Generate test scenario data and create automation scripts, including launch point, variables, corresponding binding values, and the source code itself.
- Step 3 – Run the Test: Start the test. Many load-testing tools can be used to stress test a web server. The most notable are JMeter, LoadTracer, and Locust.
- Step 4 – Analyse Results: Analyse the new data and compare it to previous data. This will provide insights into where a system might be bottlenecking.
- Step 5 – Optimize System: Implement any changes through hotfixes, to properly optimize the website and help it function as intended.
How Often Should a Website Undergo a Stress Test?
Regular stress testing is essential to maintaining a standard level of website performance, especially after new website patches. However, in the absence of updates, when is it best to stress test a website?
At a minimum, a website should receive a stress test every six months to ensure the site can handle an increase in traffic, but these tests will be more frequent if new patches are launched.
When a website is stress tested, it should be brought down for maintenance for a short period, or a warning displayed that the website is undergoing maintenance.
How To Manage and Lower Website Stress Levels
Websites need constant management of stress levels, and when those levels are too high, actions need to be taken to resolve the problem. Here are several ways to lower website stress levels.
- Increase the size of the server to accommodate a higher volume of users.
- Choose the right web hosting plan.
- Implement Gzip compression which allows for more efficient transfer of data over the internet.
- Use a content delivery network to provide high availability and performance by distributing the website load across multiple proxy servers and data centers.
- Minimize the time it takes for a browser to receive the first byte of response after making a request to the server.
Enjoy seamless web hosting services, even during periods of high traffic, with KnownHost!
Frequently Asked Questions (FAQs)
Q: Can You Stress Test a Website?
A: With the right tools, anyone can stress test a website. All that is required is appropriate server admin access. Stress testing is a relatively simple process, but it’s recommended to read a guide on the topic before conducting a stress test.
Q: How Do You Stress Test a Website?
A: The best way to stress test a website is to use a load-testing tool. The process starts with gathering necessary load testing data, and then generating the test itself. After running the test, results need to be analyzed and conclusions need to be drawn about how best to optimize the system.