Web Developer Career Guide
How to become a web developer
Web development involves the creation and maintenance of websites and web applications, merging the art of design and the science of coding. Join us as we unravel the essential skills, software, and career paths that make web development a thriving and rewarding field in today’s digital age.
Using real world data, we scraped thousands of U.S. based web development jobs from Indeed, seeking the most important skills – soft and software related. The research intends to help you make informed decisions to excel in your web development journey.
choose your angle
One important decision you’ll encounter is choosing your angle of specialization. Each type of development offers a unique opportunity and challenge. Understanding the day-to-day differences whilst considering personal interests, skills, and career goals will help you make an informed choice.
Using a data-led approach, we’ve identified which soft skills are most sought after by employers in the industry. Our intentions behind the research are to provide future developers with a deeper understanding of the role requirements prior to acquiring any software knowledge.
Front-end
Front-end development refers to the process of creating and implementing the visual and interactive elements of a website or web application that users see and interact with directly. They are responsible for building the user interface (UI) and ensuring that the website or application is visually appealing, responsive, and functional.
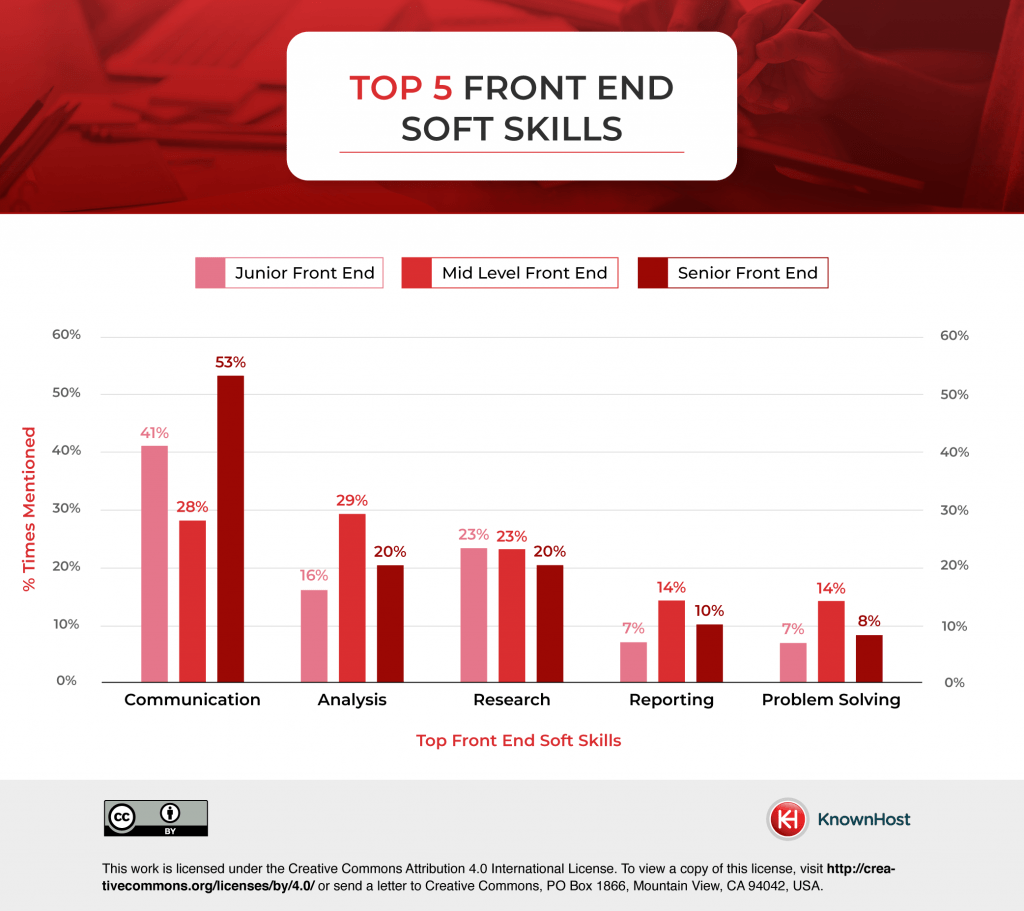
Research reveals which soft skills are most important across all stages of a front-end role:

Evidently, communication (41%) and research (23%) abilities are highly sought after in junior web developers. Analysis appears equally important across the duration of a front-end developer’s career. Unsurprisingly, the importance of communication is highly sought after within senior roles. With more seniority, you’ll need to manage a team of front-end developers.
Back-end
Alternatively, back-end development refers to the server-side of web development. This involves building and maintaining the behind-the-scenes functionality of a website or web application. They focus on server logic, databases, APIs (Application Programming Interfaces), and other components that power a website.

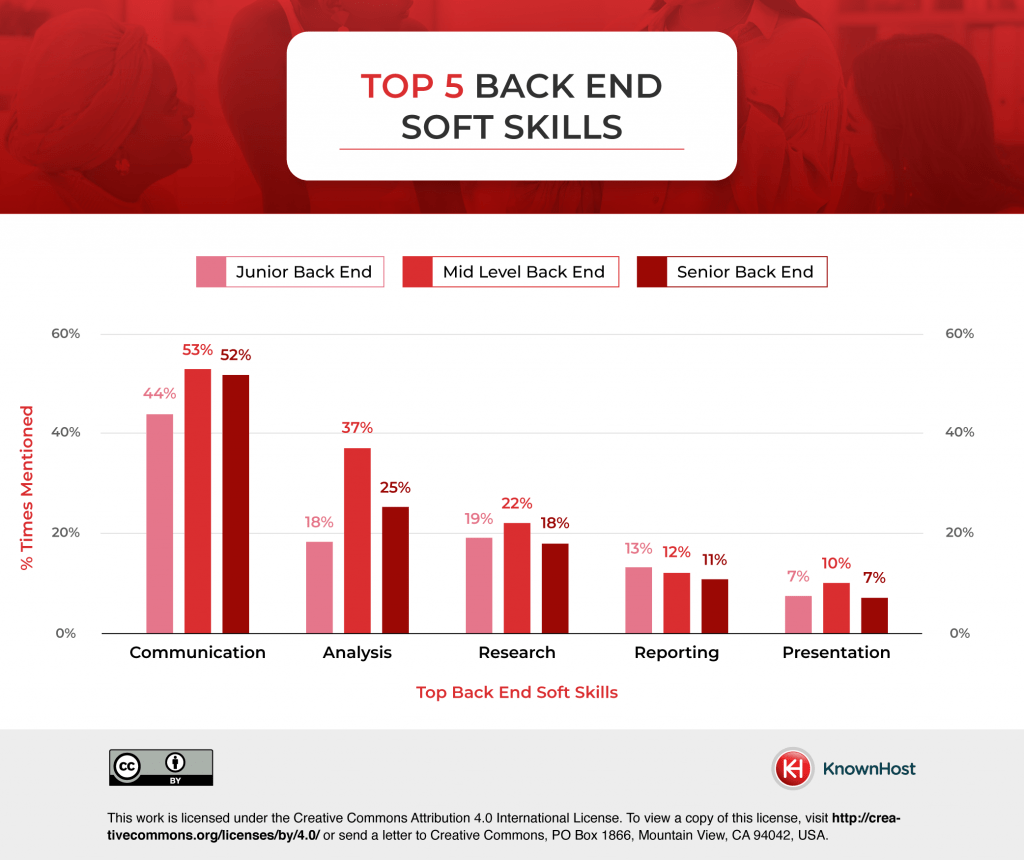
Despite the vast differences in development practices, they value almost the exact same soft skills – with communication, analysis and research proving most important again. However, presentation makes an appearance, proving key across the career path of back-end positions.
Full Stack
Full stack development refers to the ability to work on both the front-end and back-end of a web application. A full stack developer is proficient in both the client-side (front-end) and server-side (back-end) technologies, allowing them to handle all aspects of the development process.

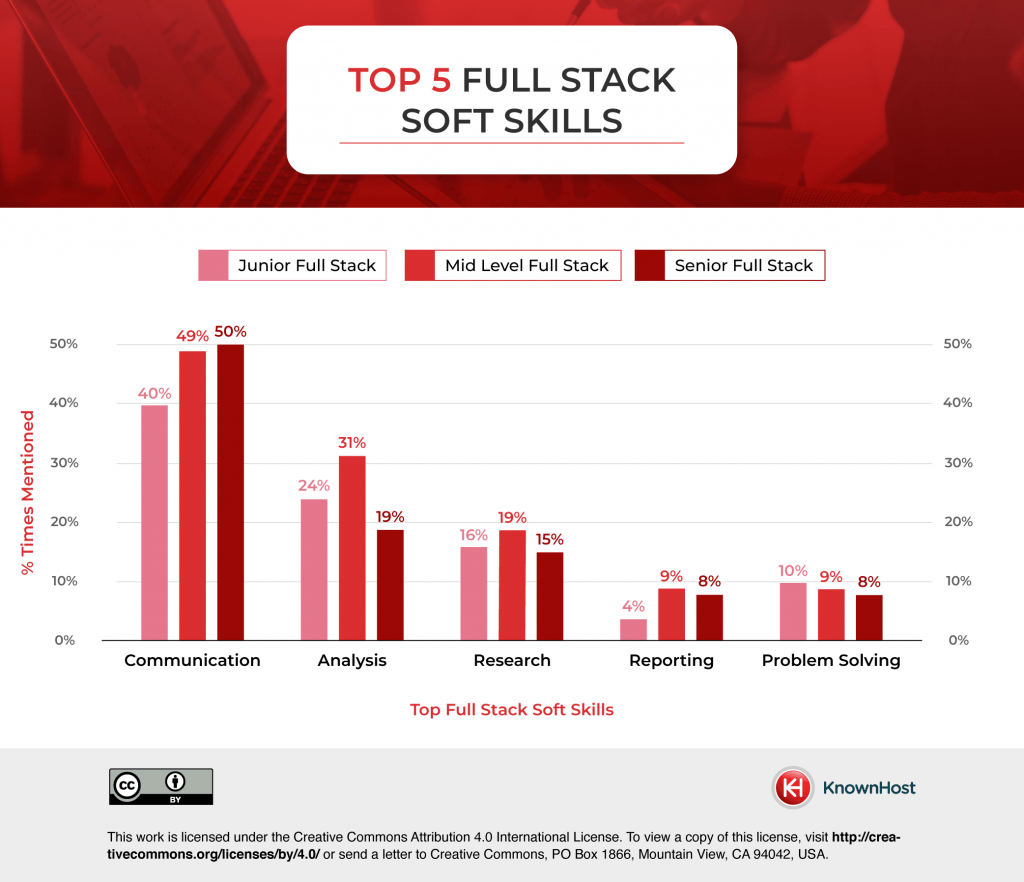
Full stack requirements adopt the same soft skill set as front-end developers, despite sharing the two positions in practice. It’d be wise to further develop your back-end soft skills in addition to those shown above, if seeking a future in full stack development.
Learn the basics
Whether you’re interested in front-end, back-end, or full stack development, mastering the basics of software skills is crucial for success in the ever-evolving web development industry.
In this section, we explore the fundamental software skills required for front-end, back-end, and full stack web developers. We’ll delve into the core technologies, programming languages, frameworks, and tools that form the building blocks of each specialization.
Front-end
In today’s technology-driven world, front-end development has become an essential skill set for creating visually appealing and user-friendly websites. As the demand for skilled front-end developers continues to rise, it becomes crucial to understand the most important software skills that empower these professionals to excel in their roles.
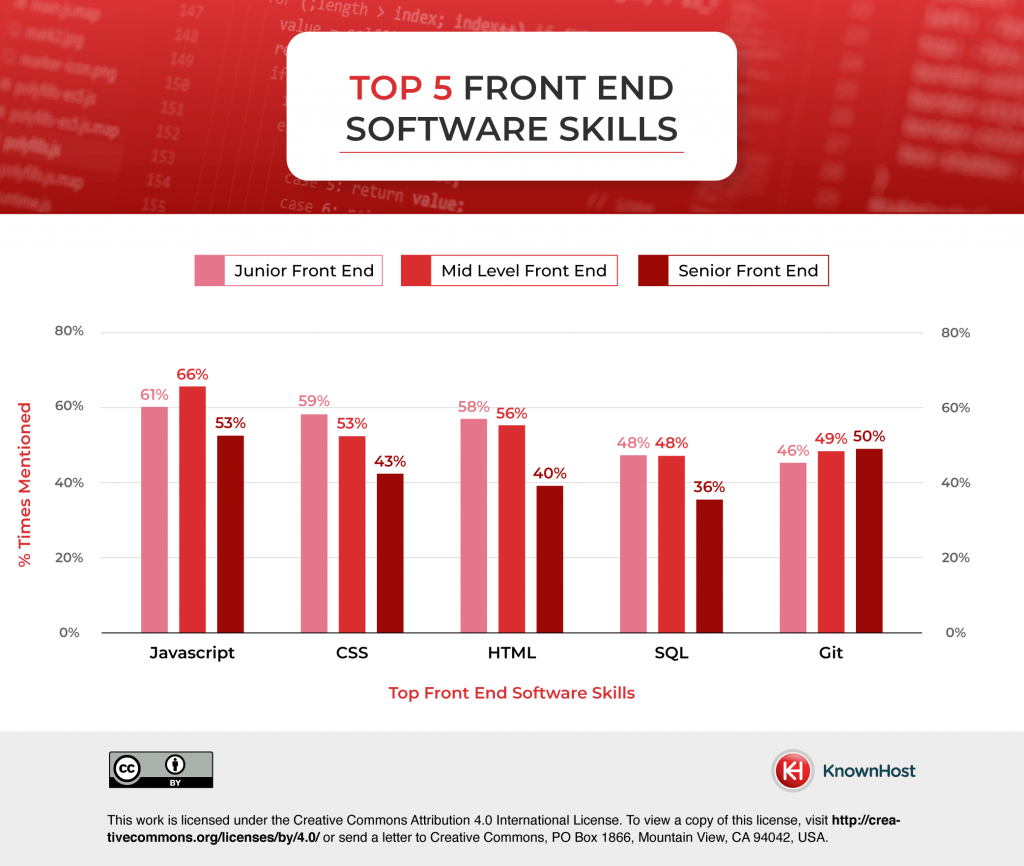
Through our extensive research we gained valuable insights into the current trends, industry preferences, and emerging technologies that shape this landscape. You can find the top 5 most important software skills for front-end development below:

The top 3 software skills for junior front-end developers are JavaScript, CSS, and HTML. Below you can see why these software skills are so important for junior front-end developers.
HTML (Hypertext Markup Language)
- Allows you to define the structure of a webpage by using tags to markup different elements such as headings, paragraphs, images, links, and more.
- Enables you to create semantically structured web pages, which helps with search engine optimization (SEO) and improves accessibility.
- Provides the building blocks for incorporating other technologies such as CSS (Cascading Style Sheets) and JavaScript, allowing you to enhance the visual presentation and interactivity of web pages.
- Enables you to effectively collaborate with designers, back-end developers, and other stakeholders involved in the web development process.
- Crucial for creating websites that adapt to different screen sizes and devices, ensuring a seamless user experience across various platforms.
CSS (Cascading Style Sheets)
- Allows you to control the visual presentation of websites and create attractive user interfaces.
- Troubleshooting and debugging CSS issues are essential skills for a junior front-end developer, as it helps identify and fix styling problems to ensure consistent and error-free web pages.
- Keeping up with the latest CSS specifications and emerging techniques allows junior front-end developers to stay current and apply modern design practices.
JavaScript
- Learning JavaScript as a junior developer provides a solid foundation for working with popular frameworks like React, Angular and Vue.js in the future.
- Engaging with the JavaScript community can accelerate your growth and provide valuable networking opportunities.
JavaScript is a programming language that adds interactivity and dynamic behavior to web pages. With JavaScript, you can create interactive features, handle user events, manipulate the DOM (Document Object Model), and communicate with servers using APIs. JavaScript is essential for creating functionalities like form validation, dropdown menus, sliders, carousels, and much more.
When pursuing a career in web development, understanding the evolving landscape of software skills is crucial, especially as you progress from junior to senior roles. As you gain experience and expertise, the expectations and requirements placed on you will change. In this section of the career guide, we will delve into the data that highlights the distinctions between the most important software skills for senior web developers compared to their junior counterparts.
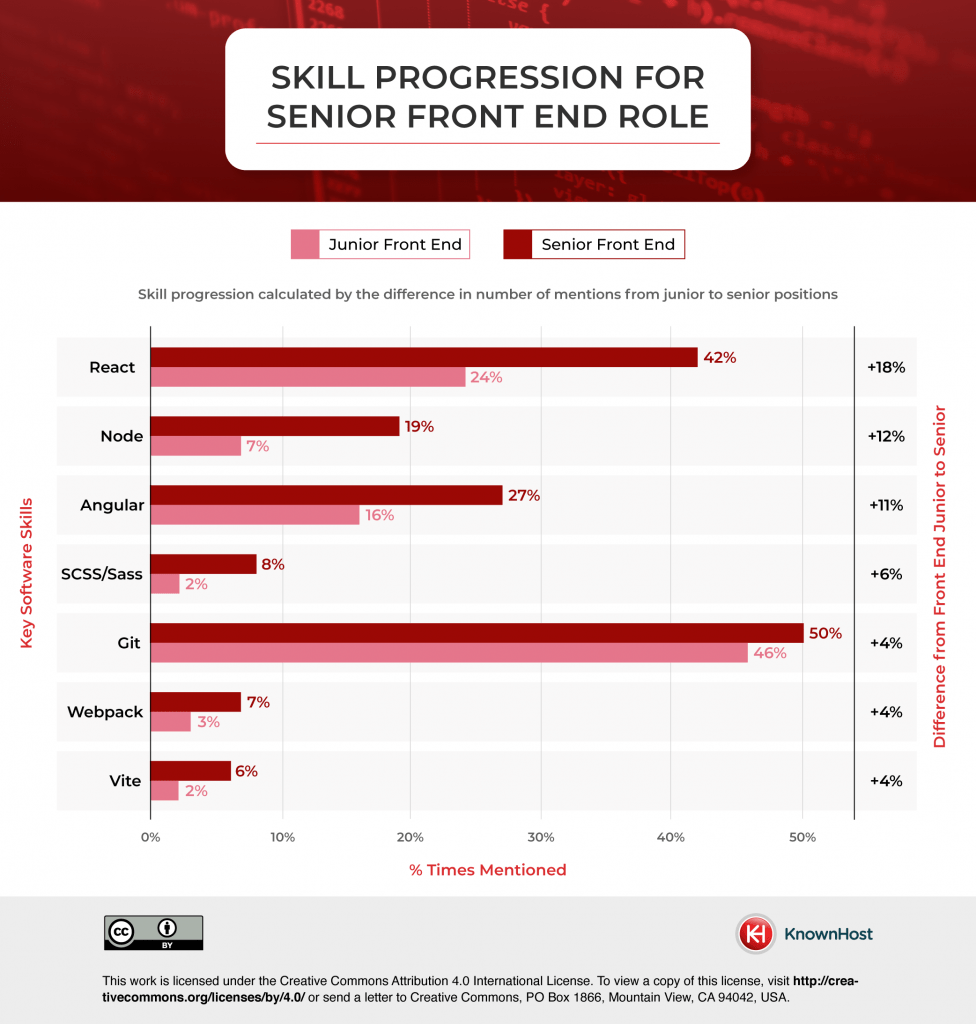
Below you can find which skill progressions are required to reach the expected skill set of a senior front-end development role.

We can see the 3 software skills that have increased most from junior to senior positions are React, Node.js, and Angular. All three are a necessity for senior front-end developers due to their ability to handle complex projects, cross-platform development capabilities, their facilitation of team collaboration, and their alignment with the ever-changing technological landscape. Mastering these frameworks equips senior developers with the tools they need to excel in their roles and meet the evolving demands of the web development industry.
Back-end
Back-end developers play a vital role in building the robust and functional foundation that powers websites. Their expertise in server-side programming and data management ensures seamless functionality, security, and scalability of digital systems. As the demand for proficient back-end developers continues to grow, it becomes essential to explore the most important software skills that drive success in this domain.
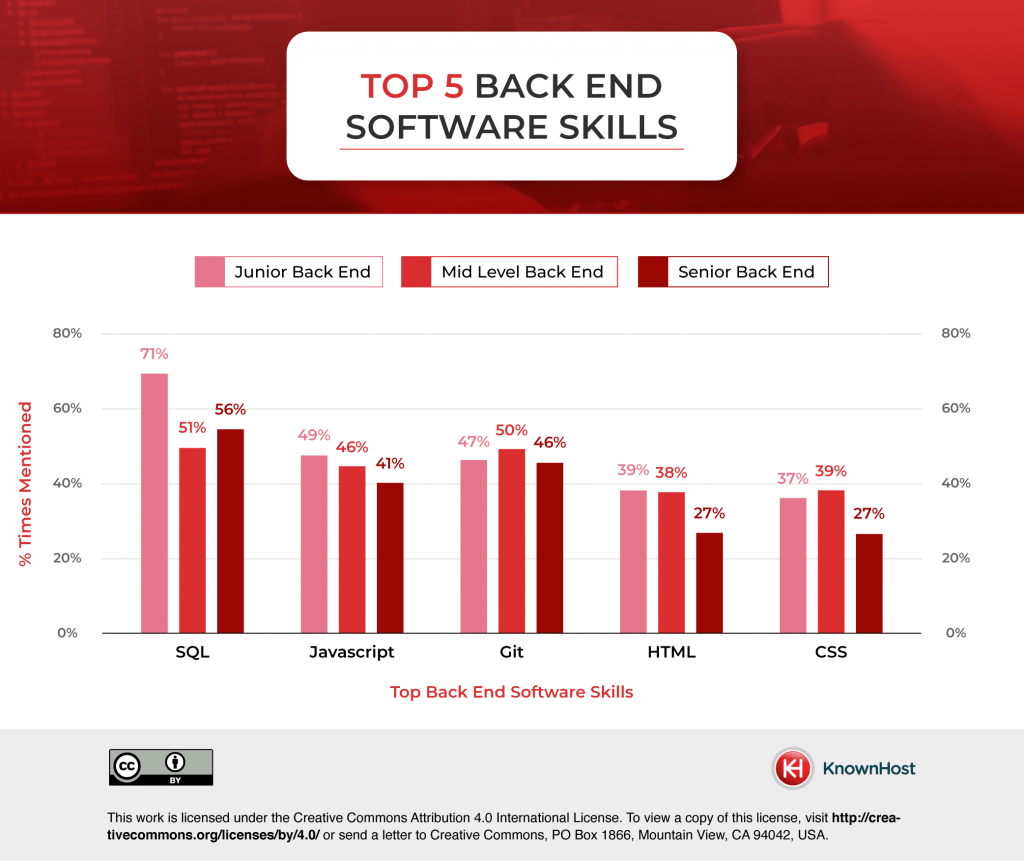
You can find the top 5 most important software skills in back-end development below:

The top 3 software skills for junior back-end developers are SQL, JavaScript, and Git.
SQL (Structured Query Language)
- The standard language for managing and manipulating relational databases.
- Enables junior back-end developers to work with popular database management systems such as MySQL, PostgreSQL, Oracle, and Microsoft SQL Server, expanding their career opportunities.
- Allows you to design and optimize database schemas.
JavaScript
- Enables junior back-end developers to understand and collaborate effectively with front-end teams.
- JavaScript has a vast ecosystem of libraries, frameworks, and tools like Express.js, Nest.js, and MongoDB, which are widely used in back-end development.
Git
- Allows junior back-end developers to create separate branches to work on specific features or bug fixes independently. This helps in isolating changes, testing new functionality, and reducing the risk of breaking the main codebase.
- A powerful version control system, facilitates collaborative development by tracking code changes, managing branches, and enabling efficient collaboration among team members.
Proficiency in these skills equips back-end developers with the tools to build and manage robust databases, develop dynamic server-side logic, and maintain a streamlined workflow, ensuring the smooth functioning and scalability of back-end systems.
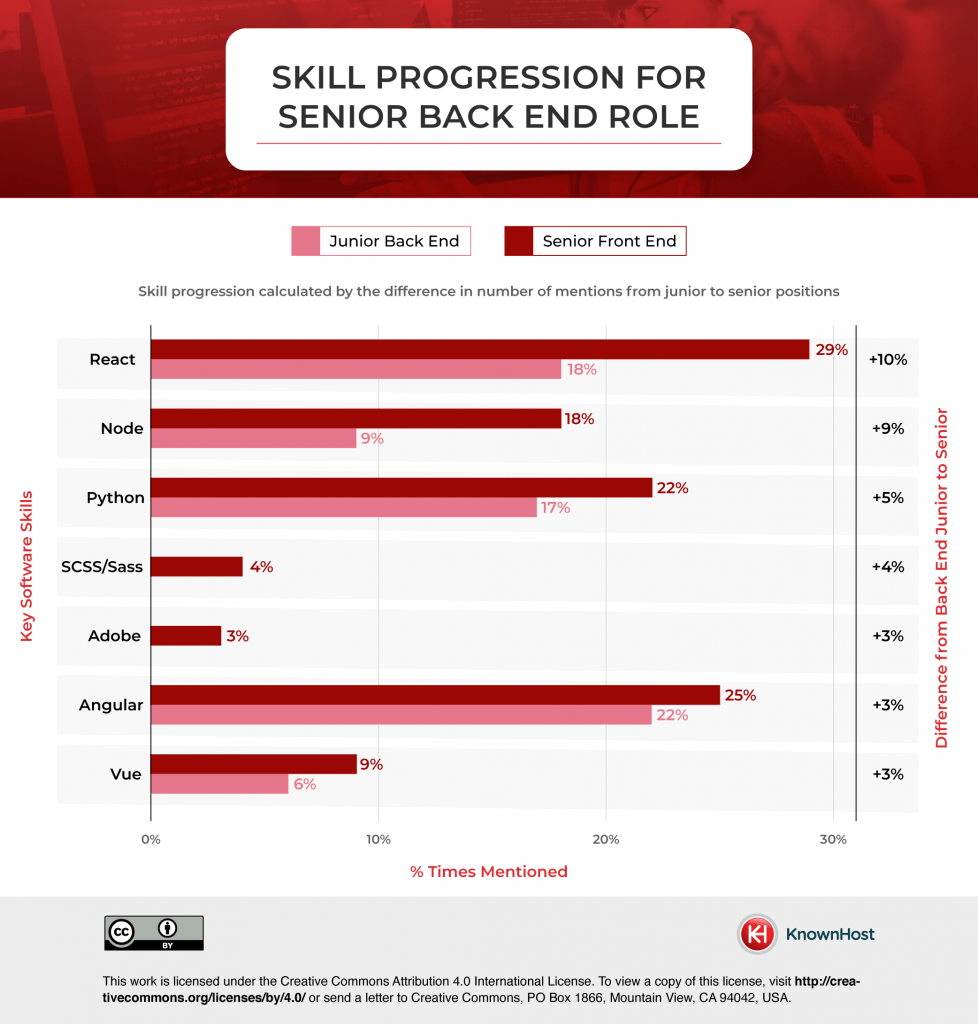
Once you have developed a strong understanding of the software skills above, you’ll be required to delve into further improvements regarding your back-end knowledge to progress toward a more senior position. Below you can find which skill progressions are required to reach the expected skill set of a senior back-end development role.

Similar to the front-end findings; React, Node, and Angular were the top 3 software skills required for progression.
Whilst these skills are generally associated with front-end developers, they will allow back-end developers to seamlessly integrate front-end and back-end components, enhance problem-solving abilities, and unlock a wider range of career opportunities.
Additionally, Webpack’s role in back-end development appears much higher, despite the growth across junior to senior roles being similar. This suggests by incorporating Webpack into their development workflow, back-end developers can streamline their processes, improve application performance, and even enhance collaboration with front-end teams.
Full Stack
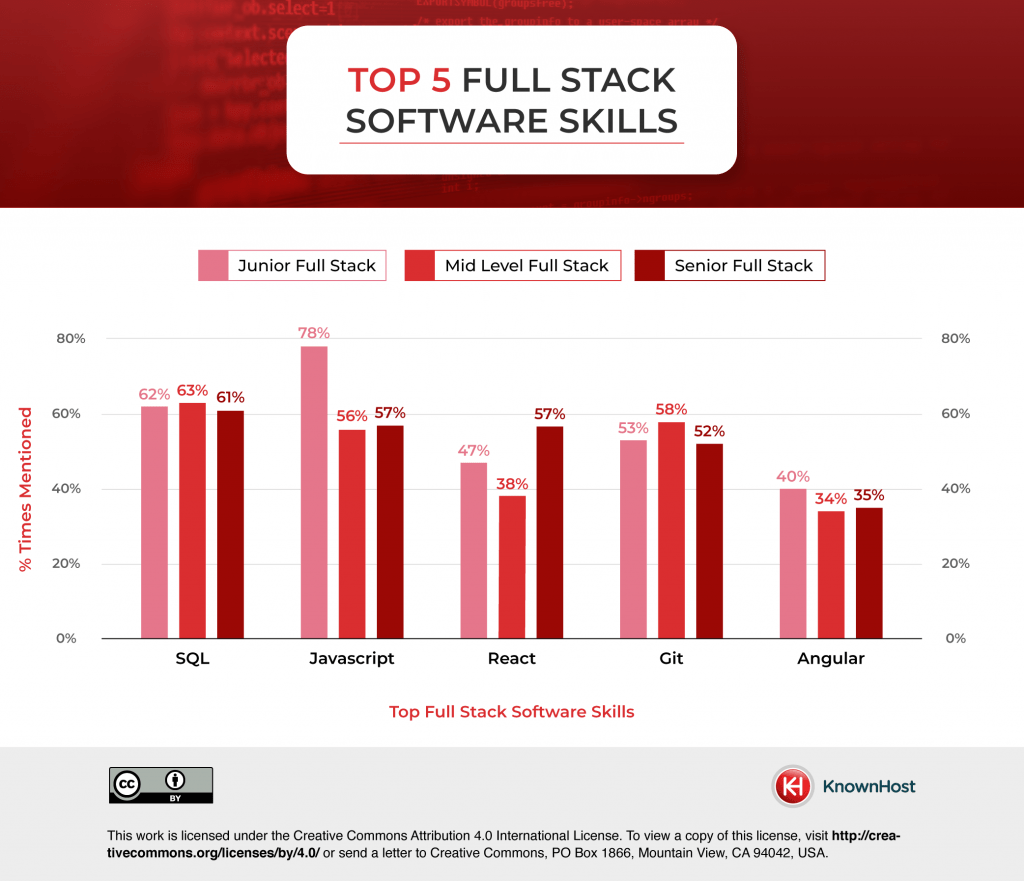
Bridging the gap between front-end and back-end development, we looked at which software skills were required for full stack development.

The top 3 software skills for junior full stack developers are SQL, JavaScript, and Git. Aside the skills listed previously for both front and back-end positions, the following points reveal why these software skills are in demand for full stack developers.
SQL
- SQL is the standard language for managing and manipulating relational databases.
- Allows you to write queries to retrieve specific data from a database. This skill is essential for fetching data from tables, filtering based on conditions, sorting results, and joining data from multiple tables.
- By writing efficient queries, you can minimize the response time and enhance the overall speed and scalability of your web applications.
JavaScript
- Can be used for both front-end and back-end development, making it an essential skill for full stack developers.
- Junior full stack developers who are proficient in JavaScript can handle both client-side and server-side programming, making them more versatile and valuable.
Git
- Provides version control, allowing them to track changes made to their codebase over time.
- Can submit their code for review, receive feedback from experienced developers, and improve their skills through constructive criticism.
By mastering SQL, JavaScript, and Git, full stack developers gain the ability to handle data management, implement dynamic functionality, and collaborate effectively within development teams. These skills enable them to build end-to-end solutions, from managing databases and server-side logic to creating interactive user interfaces. Moreover, the proficiency in these key software skills enhances their productivity, code maintainability, and overall success as full stack developers.
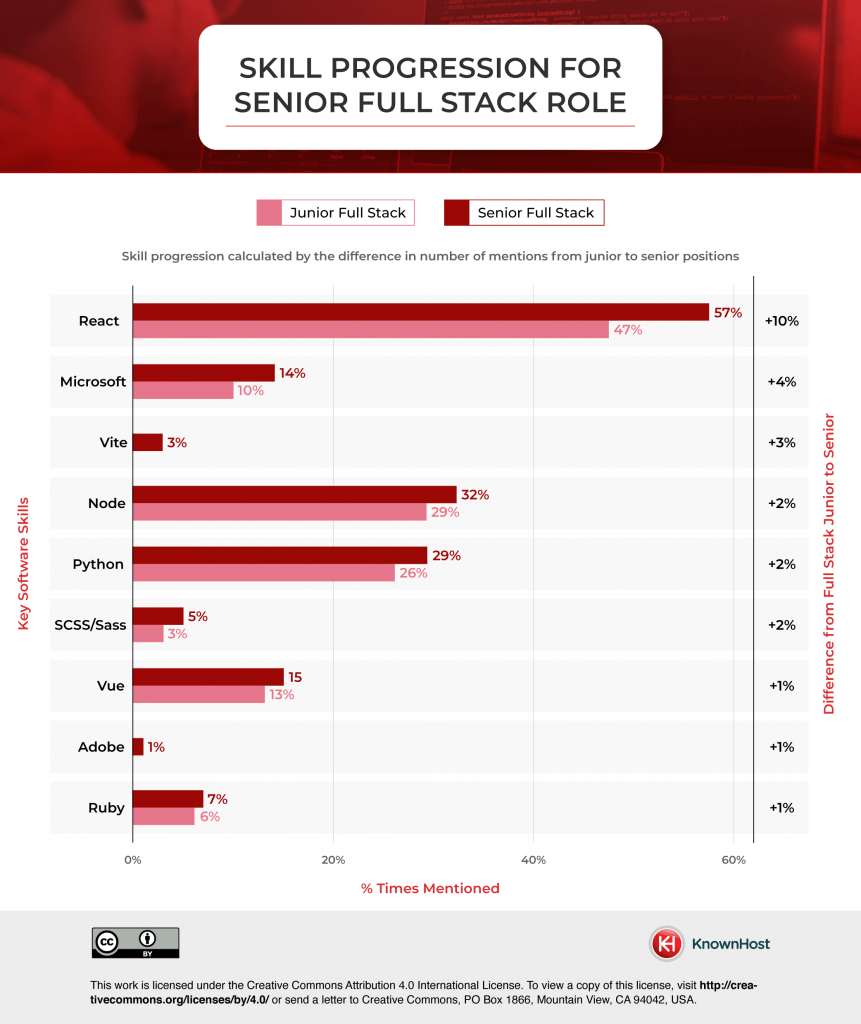
Following the rounding of your development skill set, there are some further adjustments to be made. You can find which skill progressions are required to reach the expected skill set of a full stack back-end development role.

Aside React, the top three software skills for senior full stack developers Vite and Microsoft have not yet been featured in this light.
React
- The software’s component-based architecture promotes code reusability, maintainability, and scalability, enabling developers to build complex and interactive applications.
- Efficiently updates and renders components, resulting in improved performance.
- Expresses UI components concisely, making code easier to read, understand, and debug.
Microsoft
- Offers robust infrastructure and services for hosting, deploying, and scaling web applications.
- .NET and ASP.NET, are widely adopted in enterprise-level web development.
- Microsoft constantly updates and improves its tools and technologies, ensuring that senior full stack developers have access to cutting-edge solutions.
- Microsoft certifications, such as MCSD (Microsoft Certified Solutions Developer), can validate the expertise of senior full stack developers and enhance their professional credibility.
Vite
- Vite’s instant server start, fast hot module replacement, and streamlined build process allows senior full stack developers to focus on coding and iterating quickly.
- Optimizes the build process by utilizing on-demand compilation and lazy loading.
By incorporating these software’s into their skill set, senior full stack developers can effectively handle front-end user interface development, back-end server-side logic, and the overall application build process. With their knowledge of these important tools, senior full stack developers can tackle complex challenges and deliver cutting-edge solutions in the ever-evolving web development landscape.
Application
As a web developer, building practical experience is a crucial step towards advancing your career and standing out in a competitive industry. Applying what you’ve learned in software to real-world projects not only solidifies your skills but also demonstrates your abilities to potential employers and clients.
Here are some strategies to help you gain valuable experience:
- Undertake projects aligned with your interests to showcase skills and experiment with different technologies.
- Collaborate on real-world projects, gain exposure to industry practices, and demonstrate your abilities to potential employers.
- Gain practical experience by working on client projects, enhancing problem-solving and project management skills.
- Learn from experienced professionals, contribute to real-world projects, and expand your network.
- Showcase problem-solving abilities, collaborate with peers, and network with industry professionals.
- Stay updated through workshops, webinars, and conferences, embracing emerging technologies and applying knowledge to personal or ongoing projects.
Collaboration
Collaboration is a powerful catalyst that can elevate your skills, broaden your perspectives, and fuel your professional growth. It allows you to tap into the collective knowledge and expertise of a diverse group of individuals.
Participating in open-source projects allows you to contribute to the larger web development community, gain visibility, and receive feedback from experienced developers. Engaging in pair programming or code reviews with peers exposes you to different coding styles, techniques, and approaches, promoting continuous improvement and knowledge sharing.
Online communities, forums, and social media groups dedicated to web development provide avenues for collaboration and knowledge exchange. Attending industry conferences, meetups, and hackathons enables you to connect with like-minded individuals, share ideas, and collaborate on innovative projects.
Build your portfolio
Building a portfolio is an ongoing process that evolves with your skills and experience. It’s a dynamic representation of your journey as a web developer. By investing time and effort into creating a compelling portfolio, you enhance your professional credibility, stand out from the competition, and increase your chances of landing exciting opportunities in the web development industry.
Here are a few considerations to make when composing your portfolio:
- Highlight your skills and interests with a diverse range of projects. Showcase your ability to handle challenges through a mix of achievable and complex projects.
- Ensure high-quality projects by paying attention to details, usability, and aesthetics. Follow best practices, document your code, and keep it clean.
- Accompany each project with a brief description, outlining goals, your role, and technologies used. Explain the problem solved and the implemented solutions.
- Showcase how your work positively influenced projects or end-users. Use metrics and testimonials to quantify achievements.
- Regularly refresh your portfolio with new projects and remove outdated ones. Demonstrate your adaptability by showcasing recent work that reflects evolving technologies and trends.
Apply!
The process of applying for web development roles can be both exciting and challenging. As a web developer, you possess valuable skills that are in high demand in today’s digital landscape.
Tailor your resume and portfolio to highlight relevant skills and experiences, showcasing your technical abilities and problem-solving skills.
- Understand the companies you’re applying to and tailor your application materials to demonstrate how your skills align with their specific needs.
- Engage in networking activities, attend events, join online communities, and connect with professionals to gain insights and explore potential opportunities.
- Review common interview questions, practice coding challenges, and stay updated with industry trends and technologies to excel in technical interviews.
- Highlight personal projects, contributions to open-source projects, and participation in coding communities to demonstrate your dedication and commitment to learning.
- Send polite thank-you notes or emails after interviews, demonstrating your enthusiasm and professionalism throughout the application process.
Salary
The following salaries have been collected through Glassdoor, displaying how much each type of web development can earn on average per year:
Front-end development
Junior Front-End Web Developer: $70,618
Mid-Level Front-End Web Developer: $89,078
Senior Front-End Web Developer: $134,523
Back-end development
Junior Back-End Web Developer: $65,845
Mid-Level Back-End Web Developer: $86,424
Senior Back-End Web Developer: $122,313
Full Stack Development
Junior Full Stack Web Developer: $65,232
Mid-Level Full Stack Web Developer: $81,089
Senior Full Stack Web Developer: $147,883
Please note that these salary ranges are based off reported salaries. In reality, a web developers’ salary can vary based on factors such as experience, location, company size, cost of living, and demand for web development skills in the job market.
Perks
As you navigate your career in web development, it’s essential to consider the perks and benefits that companies commonly offer to professionals in this field. These additional advantages can greatly enhance your work experience and contribute to your overall job satisfaction. Let’s explore some of the common employment perks tailored specifically for web development roles:
- Many companies recognize the importance of flexibility and offer remote work options, allowing you to work from the comfort of your home or any location with an internet connection. This flexibility provides a better work-life balance and eliminates commuting hassles.
- Work-life balance is crucial, and companies often provide flexible work hours, enabling you to adapt your schedule to your most productive times. This perk allows you to optimize your workflow and accommodate personal commitments.
- Continuous learning is essential in the fast-paced web development industry. Companies may allocate a budget for your professional development, allowing you to attend conferences, workshops, and training programs to enhance your skills and stay up to date with the latest industry trends.
- Your expertise and contributions as a web developer should be rewarded. Companies typically offer competitive salaries and may provide performance-based bonuses to acknowledge your skills and impact on the organization’s success.
- Your well-being matters. Companies often provide comprehensive health insurance plans, including medical, dental, and vision coverage. Additionally, wellness programs, gym memberships, and mental health support are offered to prioritize your physical and emotional well-being.
- Rest and rejuvenation are vital for maintaining productivity and work satisfaction. Generous paid time off, vacation days, and holidays allow you to recharge, spend time with loved ones, and pursue personal interests.
- Companies understand the importance of planning for the future. Many offer retirement plans, such as 401(k) or pension schemes, providing you with opportunities to save for retirement and potentially receive employer contributions or matching.
Methodology
Indeed was scraped for the first 1000 US based web development roles (front-end, back-end, and full stack), separated by junior, mid-level, and senior positions.
The number of mentions per software skill, soft skill and wider skills were then collected.
The number of mentions by skill were then calculated into their respective percentages and analyzed.